কিভাবে প্রতিটি পোস্ট ভিউ কাউন্ট ওয়েডগেট ব্লগার ব্লগে যুক্ত করবেন !
Blogingপ্রতিটি পোস্ট ভিউ ওয়েডগেট ব্লগার ব্লগে কিভাবে ব্যবহার করবেন ? আশাকরি পোস্ট ভিউ ওয়েডগেট কি সেটা সবাই বুঝেগেছেন। যদি না বুঝে থাকেন তাহলে সহজ ভাবে বলি এটা হচ্ছে সহজ বাংলা ভাষাই কোন পোস্ট কতবার দেখা হয়েছে সেটাই। আপনি লক্ষ করবেন বিভিন্ন বাংলা ওয়ার্ডপ্রেস ব্লগে এই ধরমের কাউন্ট ওয়েডগেট ব্যবহার করে থাকে। এখুন থেকে আপনিও আপনার ব্লগার ব্লগে ব্যবহার করতে পারবেন। আসলে ওয়ার্ডপ্রেসে সব জিনিস খুব সহজে পাওয়া যাই কিন্তু ব্লগারে ওয়ার্ডপ্রেস এর মত সব কিছু ব্যবহার এর সুযোগ পাওয়া যাইনা তবে কিছু এক্সপার্ট ব্লগার দের কারনে আজকে আমারা সেই পোস্ট ভিউ কাউন্ট ওয়েডগেট আমাদের ব্লগার ব্লগেও ব্যবহার করার সুযোগ পেতে যাছি। তাহলে বন্ধুরা এই বিষয়ে বেশি কথা বলে সময় নষ্ট না করে চলুন দেখে নেওয়া যাক কিভাবে কাজটি করবেন।
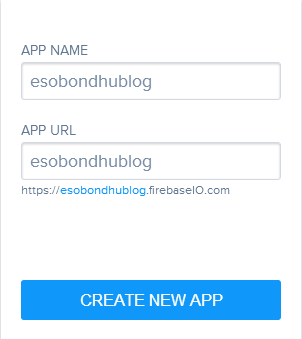
প্রথমে আপনি এই লিঙ্কে ক্লিক করে Firebase সাইটে যান এবং একটি অ্যাকাউন্ট করুন। অ্যাকাউন্ট করার জন্য একটি ইমেল এবং একটি পাসওয়ার্ড বসিয়ে দিন এবং অ্যাকাউন্ট তৈরি করুন। অ্যাকাউন্ট হয়েগেলেই লগইন অবস্থাই থাকবেন এবং Welcome to Firebase পেজ আসবে তার নিচে দেখুন Create my app অপশন থেকে আপনি APP NAME এর যাইগাই আপনার সাইট নাম বা আপনার পছন্দের নাম দিন এবং দেখুন নিচে একটি URL তৈরি হয়ে যাবে সব শেষে CREATE MY APP এ ক্লিক করে অ্যাপ তৈরি করেনিন। নিচের চিত্রে দেখুন।
উপরের চিত্রে দেখুন একটি URL তৈরি হয়েগেছে এখুন আমাদের ঐ URL টাই ব্যবহার করতে হবে এর পরের স্টেপে। যাই হোক এবার Manage App এ ক্লিক করুন ডান পাশ থেকে।
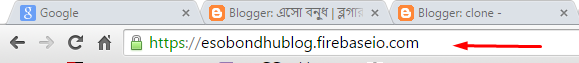
এবার আপনি আপনার ব্রাউজার ট্যাব থেকে URL টি কপি করুন এককথাই APP URL টা কপি করুন নিচের চিত্রে দেখুন।
এবার আপনার ব্লগার অ্যাকাউন্ট লগইন করুন এবং ড্যাশবোর্ড থেকে Template এ ক্লিক করে Edit HTML এ ক্লিক করুন এবং এই ট্যাগটি সার্চ করে বের করুন ]]></b:skin> এই ট্যাগ খুজে পেলে তার ঠিক উপরে নিচের সিএসএস কোড গুল কপি করে পেস্ট করুন।
কিভাবে প্রতিটি পোস্ট ভিউ কাউন্ট ওয়েডগেট ব্লগার ব্লগে যুক্ত করবেন :
প্রথমে আপনি এই লিঙ্কে ক্লিক করে Firebase সাইটে যান এবং একটি অ্যাকাউন্ট করুন। অ্যাকাউন্ট করার জন্য একটি ইমেল এবং একটি পাসওয়ার্ড বসিয়ে দিন এবং অ্যাকাউন্ট তৈরি করুন। অ্যাকাউন্ট হয়েগেলেই লগইন অবস্থাই থাকবেন এবং Welcome to Firebase পেজ আসবে তার নিচে দেখুন Create my app অপশন থেকে আপনি APP NAME এর যাইগাই আপনার সাইট নাম বা আপনার পছন্দের নাম দিন এবং দেখুন নিচে একটি URL তৈরি হয়ে যাবে সব শেষে CREATE MY APP এ ক্লিক করে অ্যাপ তৈরি করেনিন। নিচের চিত্রে দেখুন।
উপরের চিত্রে দেখুন একটি URL তৈরি হয়েগেছে এখুন আমাদের ঐ URL টাই ব্যবহার করতে হবে এর পরের স্টেপে। যাই হোক এবার Manage App এ ক্লিক করুন ডান পাশ থেকে।
এবার আপনি আপনার ব্রাউজার ট্যাব থেকে URL টি কপি করুন এককথাই APP URL টা কপি করুন নিচের চিত্রে দেখুন।
এবার আপনার ব্লগার অ্যাকাউন্ট লগইন করুন এবং ড্যাশবোর্ড থেকে Template এ ক্লিক করে Edit HTML এ ক্লিক করুন এবং এই ট্যাগটি সার্চ করে বের করুন ]]></b:skin> এই ট্যাগ খুজে পেলে তার ঠিক উপরে নিচের সিএসএস কোড গুল কপি করে পেস্ট করুন।
.post-header-line-1 {overflow:hidden}
.viewers{margin:10px 0;display:table;background:#fefefe;color:#333;padding:6px 12px;box-shadow:inset 0 0 0 1px #c9c9c9;cursor:default;font-weight:bold;transition:all .3s ease-out}
.viewers:hover {background:#aaa;color:#fff;box-shadow:inset 0 0 0 1px #888;}
.viewers .loading {display:inline-block;width:20px;height:20px;background:transparent url('http://2.bp.blogspot.com/-60aISBQLRY0/VFBMqzLfzGI/AAAAAAAABgM/GInmVTvEzkc/s1600/loader.gif') no-repeat 0 0;vertical-align:middle}এবার আপনি একি ভাবে এই ট্যাগটি সার্চ করে খুজে বের করুন </body> খুজে পেলে এই ট্যাগ এর ঠিক উপরে নিচের কোড গুল কপি করে পেস্ট করে দিন।
<b:if cond='data:blog.pageType != "index"'>
<script src='http://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
// View counter
$(function(){var a=$(".viewers");a.each(function(){var n=$(this).attr("id"),e=new Firebase("https://esobondhu.firebaseio.com/"+n);e.once("value",function(n){var i=n.val();null==i?i=1:"/"!=window.location.pathname&&i++,e.set(i),a.children("span").removeClass("loading").html(i)})})});
//]]>
</script>
</b:if>আগের মত একি ভাবে এই ট্যাগটি সার্চ করুন <data:post.body/> তবে লক্ষ রাখতে হবে এই ট্যাগ আপনি আপনার টেম্পলেটে ২/৪ বার পেতে পারেন কিন্তু আপনি যতবারি পান না কেন ২ নাম্বরে যেটা পাবেন তার ঠিক উপরে নিচের কোড গুল বসিয়ে দিন।
<div class='post-header'>
<div class='post-header-line-1'>
<b:if cond='data:blog.pageType == "item"'>
<div class='viewers' expr:id='"obs-" + data:post.id'>Dilihat&nbsp;<span class='loading'/>&nbsp;Kali</div>
</b:if>
</div>
</div><script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'/>আপডেট পোস্ট / পদ্ধতি - ২ :
উপরের সব কাজ করুন শুধু মাত্র কোড গুল অ্যাপলাই করা বাদে। এবার আপনার ব্লগার অ্যাকাউন্ট লগইন করুন এবং ড্যাশবোর্ড থেকে Template এ ক্লিক করে Edit HTML এ ক্লিক করুন এবং এই ট্যাগটি সার্চ করে বের করুন </body> এই ট্যাগ খুজে পেলে তার ঠিক উপরে নিচের কোড গুল বসিয়ে দিন।
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews');
var blogStats = new Firebase("https://esobondhu.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>এবার উপরের কোড থেকে https://esobondhu.firebaseio.com/ মুছে সেখানে আপনার Firebase URL টি বসিয়ে দিন উপরের টিপস দেখুন কিভাবে Firebase এ অ্যাকাউন্ট করবেন এবং APP নাম করবেন বিস্তারিত দেওয়া আছে।
এবার আপনি আপনার কীবোর্ড এর CTRL+F প্রেস করে <data:post.body/> ট্যাগটি সার্চ করুন এবং তার ঠিক আগে বা উপরে নিচের কোড গুল কপি করে পেস্ট করে দিন।
<i class='fa fa-eye'/> <span id='postviews'/> বার দেখা হয়েছেএই পদ্ধতি তে মজার বিষয় আপনি ভিউ কাউন্ট হোম পেজ এবং ভিউ পেজ দুটিতেই দাখতে পারবেন উপরের ডেমো দেখুন আপডেট হয়েছে । আশাকরি বুঝতে পেরেছেন তাহলে এই দুই পদ্ধতির মজা নিন।
Save Template এ ক্লিক করুন ব্যাস আপনার ব্লগ ভিজিট করে চেক করুন আশাকরি আপনি কাজটি সফল হয়েছেন। উপরের দুটি পদ্ধতির কাজ একি যে সিস্টেম আপনার পছন্দ আপনি ব্যবহার করেন তবে অবশ্যই দুটি ব্যবহার করবেন না হয় উপরের টা বা নিচের টা। উপরের পোস্ট থেকে বুঝতে হলে নিচে থেকে ভিডিও দেখুন আশাকরি আর সমস্যা থাকবে না।
আশাকরি পোস্টটি আপনাদের ভাল লেগেছে কোন সমস্যা বা প্রশ্ন থাকলে নিচে কমেন্ট করুন। ভাল থাকবেন সুস্থ থাকবেন। পোস্টটি বন্ধুদের সঙ্গে শেয়ার করবেন। আজকের মত এই পর্যন্ত । আসসালামু আলাইকুম।













![Download English Jingling Traffic Software [ March 2016 ] [ Most Wanted ][Updated] Download English Jingling Traffic Software [ March 2016 ] [ Most Wanted ][Updated]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5Ea-5PbKRz-JdVrgAsZZdhP-LUkRsi8Vw_stTd8zeEti8z1StmQsvbVEvNLisFuqo5mIOyzzyJl-zhQCQYp1nz_SOHoeOSsAkykAjLRluwzHTwSsOYL9AJZ0Mw695NsX_yq4-LKuddvxo/s72-c/traffic+bot+JingLing+english+by+tricksuniversity+2015.png)


